Module Variationen
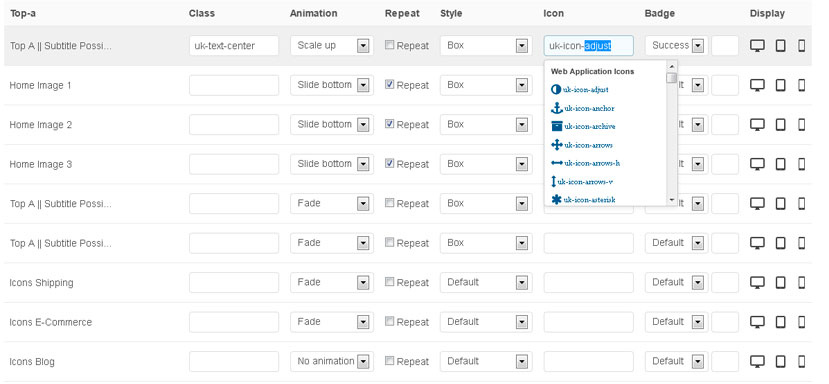
This theme comes with different module styles, badges and icons. For each module you can pick a style and combine it with an icon or badge to create your own unique look. Here is a list of the available options:
| Class: | uk-text-center |
| Animation: | No, Fade, Scale Up, Scale Down, Slide Top/Bottom/Left/Right |
| Repeat: | On, Off |
| Style: | Default, Box, Box Primary/Secondary, Header, Space, Blank |
| Icon: | 500 Icons (Font Awesome) |
| Badge: | Success, Warning, Danger |
| Display: | Desktop, Pad, Phone |


Author
May 2, 2090 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.